1. Hostpot Server – Hostpot Setup

RouterOS sudah menyediakan Wizard untuk melakukan setup Hotspot System. Wizard ini berupa menu interaktif yang terdiri dari
beberapa pertanyaan mengenai parameter setting hotspot. Wizard bisa dipanggil atau dieksekusi
menggunakan peritah “/ip hotspot setup”. Jika anda mengalami kegagalan dalam konfigurasi hotspot direkomendasikan reset kembali router dan konfigurasi ulang dari awal.
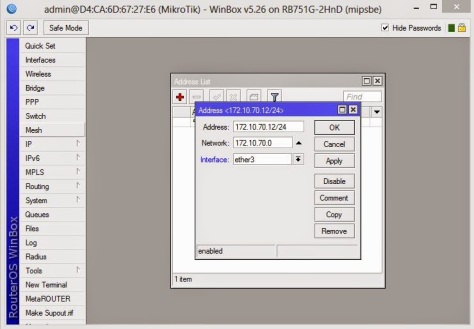
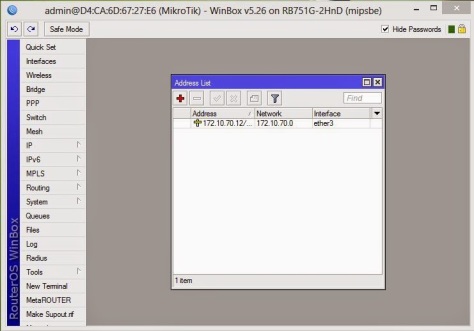
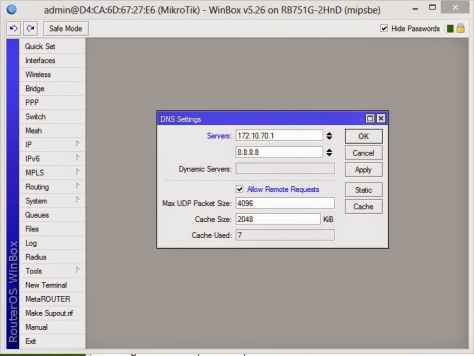
Pada Langkah awal Tentukan interface mana yang akan digunakan untuk menjalankan Hotspot System: hotspot interface: (ex: ether1,wlan1,bridge1,vlan1). Tentukan Alamat IP untuk Interface Hotspot : Local address of hotspot network: (ex: 10.5.50.1/24). Opsi Hotspot Network akan NAT atau Routing : masquerade hotspot network: yes. Tentukan IP-Pool untuk jaringan Hotspot : address pool of hotspot network: 10.5.50.2-10.5.50.254. Menggunaan SSL-certificate jika ingin menggunakan Login-By HTTPS : select certificate: none. Jika diperlukan SMTP server khusus untuk Server hotspot bisa ditentukan, sehingga Server bisa mengirimkan email (misal email notifikasi). Konfigurasi SMTP server : Ip address of smtp server: 0.0.0.0 (ex: 159.148.147.194). Konfigurasi DNS server yang akan digunakan oleh user. Hotspot : dns servers: 159.148.147.194,159.148.60.20. Konfigurasi DNS-name dari router Hotspot, Hal ini digunakan jika Router memiliki DNS-Name yang valid (FQDN), Jika tidak ada biarkan kosong. Langkah terakhir dari wizard adalah pembuatan sebuah user hotspot : name of local hotspot user: usrox password for the user: 12345

2. Hotspot Server Profiles
Hotspot Server Profile digunakan untuk menyimpan konfigurasi-konfigurasi umum dari beberapa hotspot server. Profile ini digunakan untuk grouping beberapa hotspot server dalam satu router. Pada server profile terdapat konfigurasi yang
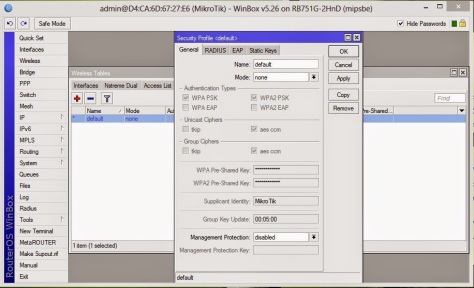
berpengaruh pada user hotspot seperti : Metode Autentikasi. Ada 6 Metode autentikasi yang bisa digunakan di Server-Profile.

HTTP-PAP – metode autentikasi yang paling sederhana, yaitu menampilkan halaman login dan mengirimkan info login berupa plain text.
HTTP-CHAP – metode standard yang mengintegrasikan proses CHAP pada proses login.
HTTPS – menggunakan Enkripsi Protocol SSL untuk Autentikasi.
HTTP Cookie – setelah user berhasil login data cookie akan dikirimkan ke web-browser dan juga disimpan oleh router di ‘Active HTTP cookie list’ yang akan digunakan untuk autentikasi login selanjutnya.
MAC Address – metode ini akan mengautentikasi user mulai dari user tersebut muncul di ‘host-list’, dan menggunakan MAC address dari client sebagai username dan password.
Trial – User tidak memerlukan autentikasi pada periode waktu yang sudah ditentukan.

3. Hotspot User
Halaman dimana parameter username, password dan profile dari user disimpan. Beberapa limitasi juga bisa ditentukan di
halaman user seperti uptime-limit dan bytes-in/bytes-out. Jika limitasi sudah tercapai maka user tersebut akan expired dan tidak dapat digunakan lagi. IP yang spesifik juga bisa ditentukan di halaman ini sehingga user akan mendapat ip yang sama. User bisa dibatasi pada MAC-address tertentu.

User Limitation
Limit Uptime batas waktu user dapat menggunakan akses ke Hotspot Network.
Limit-bytes-in, Limit-bytes-out dan Limit-bytes-total batas quota trasfer data yang bisa dilakukan oleh user.

4. Hostpot User Profile
Hotspot User Profile digunakan untuk menyimpan konfigurasi-konfigurasi umum dari User-user hotspot. Profile ini digunakan untuk grouping beberapa User. Pada User Profile, mampu melakukan assign poolip tertentu ke group user. Parameter Time-out juga bisa diaktifkan untuk mencegah monopoli oleh salah satu user. Limitasi juga bisa ditentukan di UserProfile seperti : Data Rate (Kecepatan Akses) dan Session Time (Sesi Akses).
Address List : IP user akan ditambakan ke dalam firewall addresslist sesuai list yang ditentukan
Incoming Filter : Nama chain baru untuk trafik yang berasal dari IP user (trafik upload)
Outgoing Filter : Nama chain baru untuk trafik yang menuju IP user (trafik download)
Incoming Packet Mark : Nama packet-mark untuk trafik yang berasal dari IP user (trafik upload)
Outgoing Packet Mark : Nama packet-mark untuk trafik yang menuju IP user (trafik download)
Kelima parameter ini bisa kita gunakan untuk melakukan filtering dan qos yang advanced.

Advertisement juga menggunakan ProxyEngine di Hotspot System untuk menampilkan popup halaman web (iklan) di webbrowser para user yang sudah terautentikasi. Halaman Advertisement dimunculkan berdasarkan periode waktu yang sudah ditentukan, dan akses akan dihentikan jika pop-up halaman advertisement diblock (pop-up blocker aktif), dan akan disambungkan kembali jika halaman Advertisement sudah dimunculkan.
Jika sudah waktunya untuk memunculkan advertisement, server akan memanggil halaman status dan meriderect halaman status tersebut ke halaman web iklan yang sudah ditentukan.
5. Hostpot Active
Tabel active digunakan untuk memonitoring client yang sedang aktif / terautentikasi di hotspot server kita secara realtime.
http://merlindawibowo.files.wordpress.com/2013/11/5.png?w=600&h=313
6. Hostpot Host
Tabel host digunakan untuk memonitoring semua perangkat yang terhubung dengan hotspot server baik yang sudah login ataupun belum.
Flag yang tersedia didalam tabel Host :
S : User sudah ditentukan IP nya didalam IP binding
H : User menggunakan IP DHCP
D : User menggunakan IP statik
A : User sudah melakukan login / Autentikasi
P : User di bypass pada IP binding

7. Hostpot IP Bindings
One-to-one NAT bisa dikonfigurasi secara static berdasarkan :
Original IP Host
Original MAC Address
Bypass host terhadap Hotspot Authentication bisa dilakukan menggunakan IP-Bindings. Block Akses dari host tertentu (Berdasarkan Original MAC-address atau Original IP-Address) juga bisa dilakukan menggunakan IP-Bindings.


8. Hostpot Walled Garden
WalledGarden adalah sebuah system yang memungkinkan untuk user yang belum terautentikasi menggunakan (Bypass!) beberapa resource jaringan tertentu tetapi tetap memerlukan autentikasi jika ingin menggunakan resource yang lain.


9. Hostpot Walled Garden IP-List
IP-WalledGarden hampir sama seperti WalledGarden tetapi mampu melakukan bypass terhadap resource yang lebih spesifik pada protocol dan port tertentu. Biasanya digunakan untuk melakukan bypass terhadap server local yang tidak memerlukan autentikasi.

10. Hostpot Cookies
Hostpot cookies digunakan untuk mengetahui daftar dinamis dari semua HTTP cookies yang valid.
sumber : http://blogwahyupm.blogspot.com/